Animasi Shape Tweening/Tween
Animasi Shape Tween dikenal dengan Animasi Bentuk atau Animasi Perubahan bentuk suatu Objek yang sering digunakan untuk teknik Morphing. Dalam membuat Animasi dengan Shape Tween dibutuhkan tambahan blank keyframe untuk menambahkan bentuk objek yang berbeda pada keyframe sebelumnya. Cukup kali ya untuk teorinya, kita langsung aja membuat contoh animasi dari Shape Tween ini.
- Seperti biasa buatlah sebuah Documen baru dan setting untuk area stagenya W=550; H=200 dengan Bacground Color “#000033” (kalau lupa bisa lihat kembali pada postingan mengenai Animasi Motion Tween).

- Klik frame-1 pada Layer-1. Buatlah sebuah Objek Amplop dengan menggunakan rectangle Tool untuk objek kotak warna fill “#0000FF” dan warna stroke “#FFFFFF” height=6.
- Atur objek agar berada tepat ditengah stage dengan menggunakan Panel Align, Klik “Align Horizontal” Center dan “Align Vertical Center”

- Masih pada Frame – 1, Pegunakan Line Tool untuk objek tutup amplop dengan height =6; color=”#FFFFFF” (lihat pada gambar)

- Selanjutnya Klik Kanan pada Frame-5, pilih Insert New Frame atau Tekan F6

- Selanjutnya pada Frame 25 klik kanan, pilih insert blank key frame atau tekan F7.

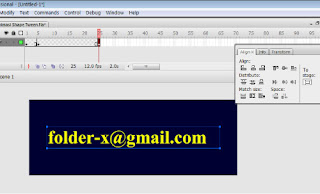
- Masih pada Frame-25, ketik folder-x@gmail.com , dengan jenis font Times New Roman, warna= “#FFFF00” font size=48px, Bold.
- Tempatkan tulisan tersebut ditengah-tengah stage dengan menggunakan Panel Align, Klik “Align Horizontal” Center dan “Align Vertical Center”

- Masih dalam keadaan frame 25 aktive, klik kanan pilih “break apart”. Terlihat pada gambar masing2 huruf sudah terpisah masing-masing.

- Lakukan hal yang sama sehingga masing-masing huruf terdapat titik-titik kecil. (Mengenai apa yang dimaksud dengan titik-titik kecil tsb akan dijelaskan pada posting lainnya.

- Pada Frame 30 Layer-1,Klik Kanan pilih Insert Frame atau tekan F5

- Klik pada Frame-5 Layer-1, pilih shape tween pada panel properties, dan akan terlihat garis panah hitam dari Frame–5 sampai Frame–25 sepertu gambar dibawah ini

- Proses untuk membuat animasi shape tween sudah selesai.
Tidak ada komentar:
Posting Komentar